
UI/UX Design · Application & Management System Design · 2025
About
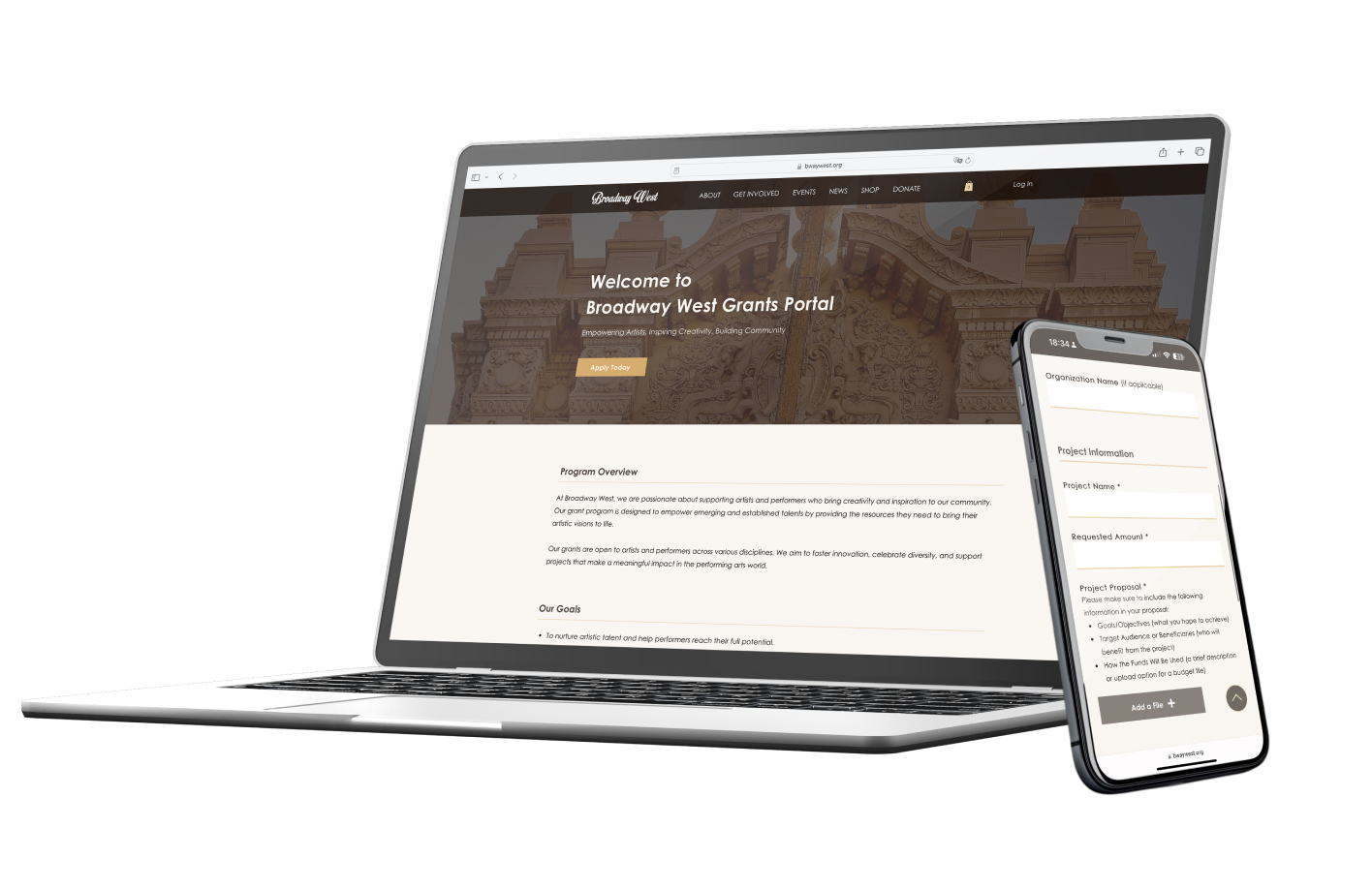
Broadway West is a nonprofit dedicated to revitalizing LA’s historic theaters. This project focused on creating a grants portal to help local artists, with a goal to simplify applications and management for both applicants and administrators.
Key Responsibilities
-
Researched and planned functionalities of Grants Portal
-
Built the dataset to support application processing and management
-
Designed the portal’s layout and interface for clarity and ease of use
-
Created web pages of the Grants Portal using Figma, Wix, Javascript
01 Background
What Was Our Biggest Challenge?
Broadway West is passionate about supporting local artists through grants. However, as a nonprofit with limited resources, we faced several challenges in creating an efficient system to manage applications. With a tight budget, there were no funds for additional extensions, and there was no professional back-end engineer available to assist with the development.
Due to these limitations, some common pages could not be created, such as a personalized dashboard for applicants to track their progress.
Despite this, we aimed to build a simple yet effective system that would help artists access grants easily, while also providing administrators with an efficient way to review and approve applications.
02 User Flows
How Did We Make It Work?
After conducting research on required functionalities, I designed the following user flows based on Wix's limited features. This flow ensures that users can easily apply for grants and track their application status, while administrators can efficiently manage submissions.
03 Flow Breakdowns
How Did Our Users Experience the Design?

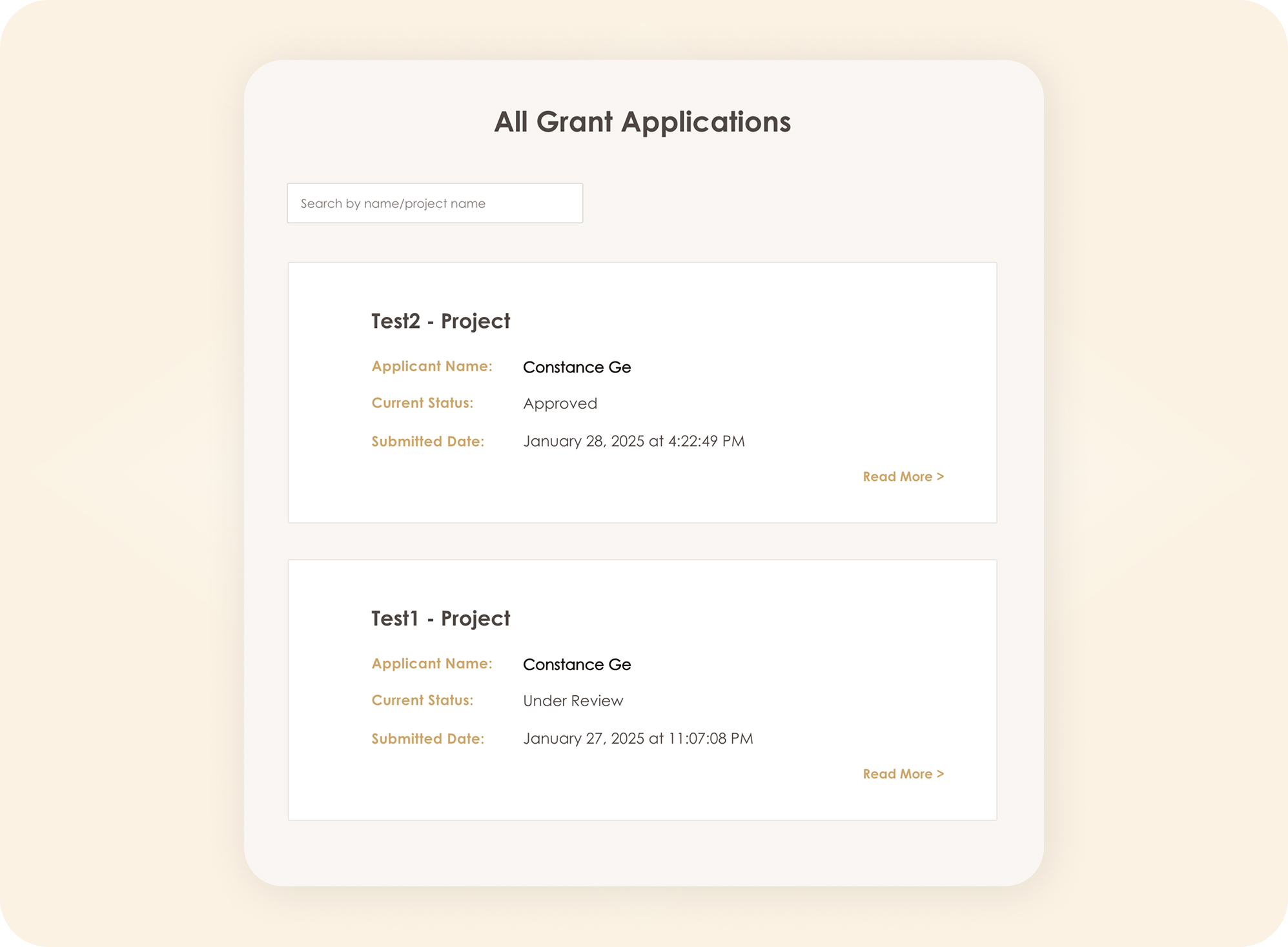
Admins Flow
Admins can see all applications as a list, ordered from newest to oldest, along with each status.
Admins can review applications, change their status, and add notes with their name so others can track who made updates.


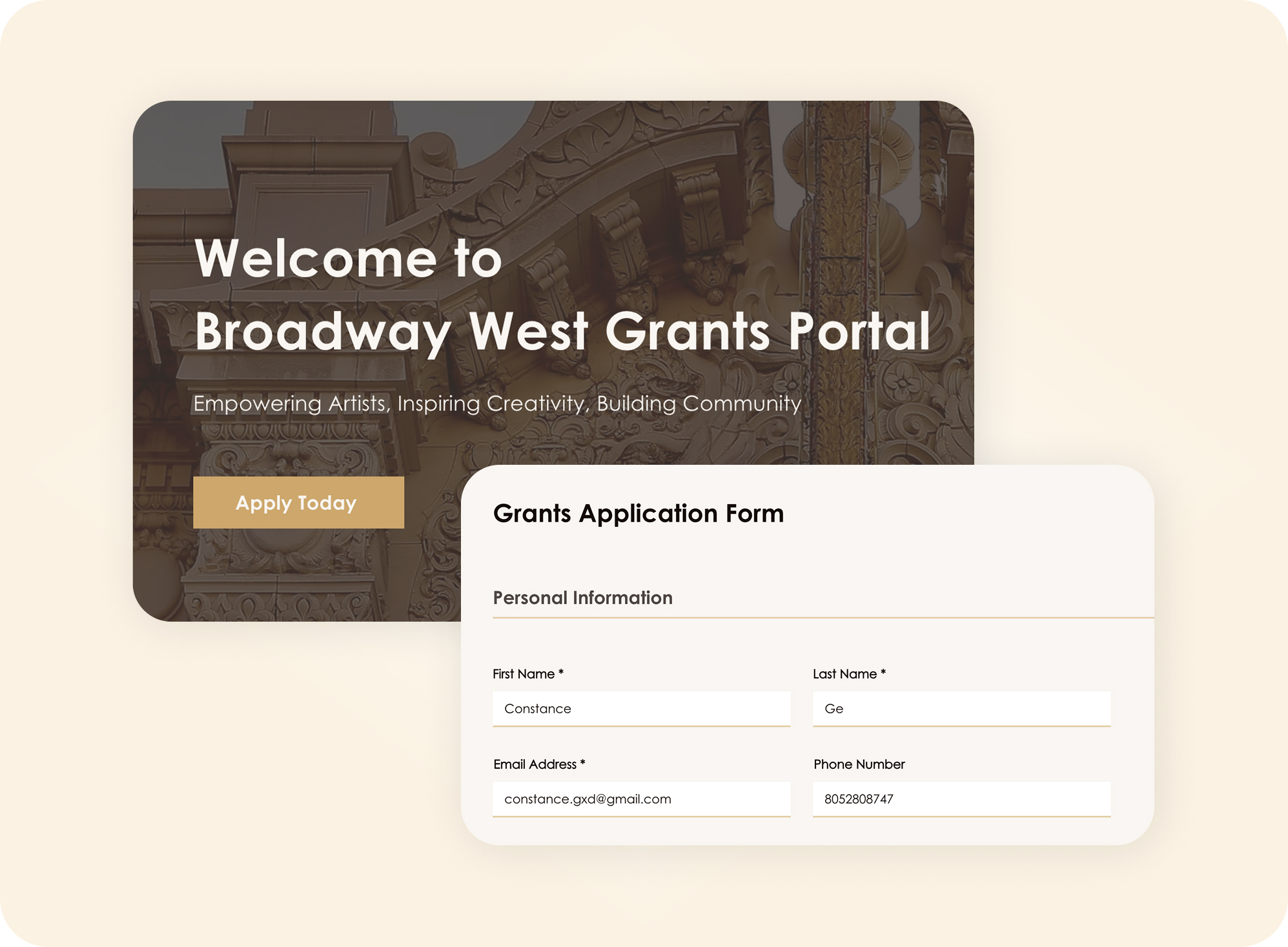
Applicants Flow



04 Design Details
Key Design Decisions

Dataset
The application form was designed to incorporate Wix's dataset upload function.
Using Wix's dataset and dynamic pages, we set up a system to collect application data and display it in the admin portal.

Admin Portal Design
This design helps admins avoid manually collecting and reviewing data. They can update the status and add notes with their name for easier tracking. I also used some JavaScript to show applicants' full names and improve the search feature.

Automated Emails
This function was a huge help, since we couldn’t build a dashboard, the automated emails keep applicants in the loop.
They will get notified when admins make change to their application status.
